
Amanda Visconti
このレッスンでは、完全に無料で、メンテナンスが容易で、保存に適し、セキュリティが確保されたウェブサイトを構築する方法を学びます。学術的なブログ、プロジェクトのウェブサイト、オンラインポートフォリオなどに利用できます。
このレッスンは、次のような方に最適です。完全に無料で、メンテナンスが容易で、保存に適し、セキュリティが確保されたウェブサイトを構築したい方。学術的なブログ、プロジェクトのウェブサイト、オンラインポートフォリオなどを構築したい方。
このレッスンを終える頃には、他の人がアクセスできる基本的なウェブサイト(例えばこのような!)を公開し、サイトをさらにカスタマイズするためのリソースも手に入ります。
必要なもの: コンピューター(Mac、Windows、Linuxのいずれでも可。ただし、Linuxの使用に関する一部の側面はこのレッスンではカバーされていません。また、Mシリーズ(シリコン)チップを搭載したMacを使用している場合は、問題が発生する可能性があります)。 コンピューターにソフトウェアをダウンロードしてインストールする能力。 ソフトウェアのダウンロードをサポートできるインターネット接続。このレッスン全体を完了するには、1〜3時間程度かかります。
目次
- 静的サイト、Jekyllとは何か?なぜ重要なのか?
- インストール準備
- 依存関係のインストール
- Jekyllをセットアップする
- ローカル環境でウェブサイトを作成する
- 設定の微調整を行う
- ページと投稿の作成
- GitHub Pagesでのホスティング
- 高度なカスタマイズ
- ヘルプ、謝辞および参考資料
静的サイト、Jekyllとは何か?なぜ重要なのか?
このチュートリアルは、Jekyllコミュニティによって作成された公式のJekyllドキュメントに基づいています。これらの用語についてさらに詳しく知りたい場合は、下記の「詳しくはこちら」のセクションを参照してください。
動的ウェブサイト、静的ウェブサイト、そしてJekyll
動的ウェブサイトは、Drupal、WordPress、Omekaなどのコンテンツ管理システムによって作成および管理されるもので、ウェブページ上のコンテンツをデータベースから取得します。たとえば、Amazon.comで書籍を検索した際に、表示されている検索結果ページは完全なHTMLページとして存在しているわけではありません。代わりに、Amazon.comには、すべての結果ページに共通する要素(メインメニューやAmazonのロゴなど)を含む検索結果ページ用のテンプレートがあり、そのテンプレートにデータベースから検索結果を挿入しています。
一方、静的ウェブサイトは、情報を保存するためにデータベースを使用しません。代わりに、各ウェブページに表示されるすべての情報は、そのウェブページのHTMLファイルにあらかじめ含まれています。静的サイトを構成するHTMLページは、完全に手作業で記述することもできますし、Jekyllのようなものを使用して、この作業の一部を楽に行うこともできます。
Jekyllは、静的ウェブサイトを「生成」または作成するのに役立つソフトウェアです(Jekyllは「静的サイトジェネレーター」として説明されることもあります)。Jekyllは、サイト上のすべてのウェブページで共有したいメインメニューやフッターなどのページテンプレートを取り込みます。これらのテンプレートは、特定の情報を含む他のファイル(例:サイト上の各ブログ投稿のファイル)と組み合わされて、ウェブサイトの訪問者が閲覧できる完全なHTMLページを生成します。Jekyllは、データベースへの問い合わせや新しいHTMLページの作成(または部分的なページの入力)などの作業を行う必要はありません。HTMLページは完全に作成済みの状態であり、変更があった場合にのみ更新されます。
誰かが「Jekyllウェブサイト」と言う場合、それは実際にはJekyllを使用して作成された静的(プレーンHTML)ウェブサイトを意味することに注意してください。Jekyllはウェブサイトを作成するソフトウェアです。Jekyllはライブウェブサイトを「実行」しているわけではありません。むしろ、Jekyllは「静的サイトジェネレーター」であり、あなた自身による静的サイトファイルの作成を支援するものです。あなたが作成した静的サイトファイルについて、他のHTMLウェブサイトと同じようにホストすることになります。
静的サイトは実際には単なるテキストファイルであるため(データベースは不要)、静的サイトを簡単にバージョン管理できます。つまり、ツールを使用して、サイトを構成するテキストファイルがどのように変更されたかを追跡することで、サイトの異なるバージョンを時間経過とともに記録できます。バージョン管理は、2つのファイルをマージする必要がある場合(例:2人の学生がブログ記事を共同で執筆し、2つのバージョンを結合する場合)、またはファイルの違いを比較したい場合(例:「オリジナルのAboutページではこのプロジェクトがどのように説明されていたか?」)に特に役立ちます。バージョン管理は、チームで作業する場合(例:さまざまな人の作業を結合および追跡するのに役立ちます)に最適ですが、自分自身でウェブサイトを作成または運営する場合にも役立ちます。
Jekyllの詳細についてはこちら、静的サイトジェネレーターの詳細についてはこちらを参照してください。
GitHub とGitHub Pages
GitHub Pagesは、ウェブサイトを運営するためのファイルを保存し、そのウェブサイトをホスティングするための無料の場所です(基本的なHTMLサイトやJekyllサイトなど、特定の種類のウェブサイトでのみ機能し、データベースをホスティングすることはできません)。
GitHubは、バージョン管理のためのシステムであるgitを視覚的に使用する方法です。gitは、時間の経過に伴うコンピューターファイル(コードやテキストドキュメントを含む)の変更を追跡します(上記で説明したとおり)。興味があれば、GitHubを探索するための分かりやすいレッスンがあります
静的サイトを使用する理由とは?
Drupal、WordPress、Omekaなどの選択肢は、Amazonや小説サイトのように複雑でインタラクティブなウェブサイトのニーズには適していますが、多くのブログ、プロジェクトサイト、オンラインポートフォリオでは、静的ウェブサイト(Jekyllを使用して作成されたウェブサイトなど)で必要なことを全て賄うことができ、さらにいくつかの利点があります。
- メンテナンス:更新とメンテナンスの頻度がはるかに少ない(週1回〜月1回ではなく、1年に1回未満)。
- 保存:データベースがないということは、サイトを構成するテキストファイルをすべて保存するだけでサイトを保存および複製できることを意味します。サイトのバックアップをしたり、機関リポジトリへの登録が簡単です。
- 学習:データベースがなく、必要のない機能を提供するコードファイルが多くはないため、ウェブサイトの構成要素がはるかに少なくなります。そのため、それらをすべて確認して、それぞれが実際に何をしているのかを把握するのが容易になります。したがって、Jekyllの高度ユーザーにもすぐになれます。
- カスタマイズが可能:ウェブサイトを使いこなすのが容易なため、Jekyllで作成されたサイトの外観(「テーマ」)を変更するなどの実行したいことを、WordPressやDrupalサイトよりもはるかに簡単に行うことができます。
- 無料ホスティング:Drupal、WordPress、Omekaなどの多くのウェブサイトツールは無料ですが、それらをホストする(ウェブサイトのファイルをサイト訪問者に提供するサービスにお金を払う)には費用がかかる場合があります。
- バージョン管理:GitHub Pagesでホスティングすると、サイトがgitバージョン管理用のGitHubの視覚的なインターフェースにリンクされるため、サイトの変更を追跡し、必要に応じてブログ記事、ページ、またはサイト自体の以前の状態にいつでもロールバックできます。これには、古いシラバスや成果物など、サイトにアップロードされたファイルも含まれます。(バージョン管理については上で説明済み)。
- セキュリティ:ハッカーから保護するデータベースはありません。
- 速度:最小限のウェブサイトファイルとクエリするデータベースがないため、ページ読み込み時間が短縮されます。
Jekyllを使用して静的ウェブサイトを作成すると、手書きのHTML静的ウェブサイトのすべての利点に加えて、さらに多くの利点が得られます。
- 学習:HTMLを学習したり使ったりする必要がないため、サイトのカスタマイズとコンテンツの作成が簡単に始められます。
- ブログ向けに構築:Jekyllはブログ投稿をサポートするように構築されているため、ブログの作成(新しい、日付順に並べられたコンテンツの追加)や、月ごとのすべてのブログ投稿のアーカイブを表示したり、各投稿の下部に最新の3つのブログ投稿へのリンクを含めたりするなどの関連タスクを簡単に行うことができます。
- テンプレート化による繰り返しタスクの自動化:Jekyllは「テンプレート化」システムを使用して、繰り返しのウェブサイトタスクを自動化することを容易にします。たとえば、すべてのページのヘッダーとフッター(例:ロゴ画像、メインメニュー)に表示する必要があるコンテンツや、すべてのブログ投稿のタイトルの後に表示されるコンテンツ(例:作成者名と公開日)を作成できます。このテンプレート化された情報は、すべての適切なウェブページに自動的に繰り返されるため、表示したいすべてのウェブページに対して手動で情報を書き換える必要はありません。これにより、多くのコピーアンドペーストを節約できるだけでなく、ウェブサイトのすべてのページに表示されるものを変更したい場合(例:新しいサイトロゴやメインメニューの新しい項目)、テンプレートを1回変更するだけで、ウェブサイトに表示されるすべての場所で変更されます。
インストール準備
いよいよ作業を始めましょう! このレッスンの残りの部分では、いくつかのプログラムをコマンドラインを使ってインストールし、ご自身のウェブサイトのプライベートバージョンを確認・カスタマイズしたうえで、最終的にウェブ上で公開できるように設定いたします。レッスンの途中で問題が発生した場合は、ヘルプセクションをして、質問の方法や問題の報告方法をご確認ください。
このセクションでは、後のステップで必要となるいくつかの準備をコンピュータ上で行います。具体的には、利用可能なオペレーティングシステム(Mac/Windows/Linux)の確認、GitHubアカウントの作成とGitHubアプリのインストール、ウェブサイトを編集するための「テキストエディタ」プログラムが必要な理由、そしてコマンドラインの使用方法について説明いたします。
このレッスンでインストールいただくものは、すべて標準的かつ信頼できるウェブ開発ツールです。そのため、インストール前にそれぞれの詳細をすべて理解している必要はございません。重要な部分はしっかりと解説しつつ、各ツールの概要と、必要に応じて詳細を調べられる情報源も併せてご案内いたします。
オペレーティングシステム
このチュートリアルは、MacとWindowsの両方でご利用いただけます。JekyllはLinuxでも動作可能ですが、ここではシンプルさを優先してGitHub Desktopソフトウェア(MacおよびWindows専用)を使用するため、Linuxユーザーの方はコマンドラインでgitを使用する必要があります(本チュートリアルではLinux向けの手順を扱いません)。
JekyllはWindowsを正式サポートしていないため、公式のJekyllドキュメント(Jekyllのセットアップや各機能の使い方を案内するページ)にはWindows向けの手順が記載されていません。このレッスンでは、Windowsユーザーの方が異なる操作を行う必要がある箇所で、David Burela氏のWindowsでの作業の手引きを参照して「依存関係のインストール」セクションのなかで補足しています。インストールに必要な部分以外は、MacとWindowsでほとんど同じ手順で進められます。ただし、レッスン内のスクリーンショットはすべてMacのものですので、Windowsをご利用の場合は画面表示が若干異なる可能性があります。
GitHub ユーザーアカウント
GitHubのユーザーアカウントを作成すると、GitHub上でウェブサイトを無料公開(他の方に閲覧可能な状態)できるようになります(やり方は後ほど解説します)。さらに、ウェブサイトや文章をバージョン管理し、成長や変更の履歴を追跡することも可能になります。
- GitHub.com を開き、右上にある「Sign up」ボタンをクリックしてください。希望するユーザー名を入力します。このユーザー名は他のユーザーから見えるもので、GitHub上での識別子となり、またサイトのURLの一部にもなります。たとえば、著者のGitHubユーザー名がamandaviscontiで、デモ用JekyllサイトのURLは http://amandavisconti.github.io/JekyllDemo/ です(ご自身のドメイン名を購入してサイトに使用することも可能ですが、このチュートリアルでは扱いません)。次に、使用したいメールアドレスとパスワードを入力し、「Create an account」をクリックしてください。
- 次のページでは、「Free」プランの横にある「Choose」ボタンをクリックし、「Help me set up an organization next」のチェックボックスは無視して、「Finish sign up」をクリックしてください。
- (任意)https://github.com/settings/profile にアクセスし、フルネーム(本名・GitHubのユーザー名・その他お好きな名称)や公開プロフィール情報を追加することが可能です。必要に応じて設定してください。
GitHub Desktopアプリ
GitHub Desktop アプリを使えば、(私たちが設定した)ライブのウェブサイトを簡単に更新することができます。サイトを更新するたびにコマンドラインを使う代わりに、視覚的にわかりやすいツールを使って簡単にサイトを更新できるようになります。
- GitHub Desktopのサイトを開き、「Download GitHub Desktop」ボタンをクリックして、GitHub Desktopソフトウェアをコンピュータにダウンロードしてください(MacおよびWindows専用です。Linuxユーザーの方はコマンドラインでgitを使用する必要があり、本チュートリアルでは対応しておりません)。
- ファイルのダウンロードが完了したら、ダブルクリックして以下の手順で GitHub Desktop をインストールします。
- 先ほど作成したGitHub.comアカウントのユーザー名とパスワードを入力します(「Add an Enterprise Account」ボタンは無視してください)。入力後、「Continue」をクリックしてください。
- サイト上の作業を紐付けたい名前とメールアドレスを入力してください(基本的には公開している名前や使用しているメールアドレスをお勧めしますが、ご自由に設定いただけます)。
- 同じ画面で「Install Command Line Tools」ボタンをクリックし、求められた場合はコンピュータのユーザー名・パスワードを入力してください(その後、表示される「Install Helper」ボタンをクリック)。コマンドラインツールが正常にインストールされた旨のポップアップが表示されたら「Continue」をクリックしてください。
- 最後の画面では「Which repositories would you like to use?」と表示されますが、ここは無視して「Done」ボタンをクリックしてください。
- (任意) その後に表示されるGitHub Desktopアプリのウォークスルーを確認していただいても構いませんが、必須ではありません。本レッスンではGitHubに関する必要な操作はすべて扱います。
テキストエディタ
Jekyllサイトのコードを少しカスタマイズする際には、コンピュータに「テキストエディタ」をインストールしておく必要があります。Mac向けにはTextWrangler、Windows向けにはNotepad++など、いくつかの無料ツールがあります。Microsoft WordやWord Padといったワープロソフトは、ファイルの保存形式や余計な(あるいは目に見えない)書式・文字を誤って追加してしまい、サイトが正しく動作しなくなる恐れがあるためお勧めできません。HTMLやマークダウンなどのプレーンテキスト形式で問題なく保存できるエディタをお使いください。
(オプション) ウェブページやブログ投稿の作成の際に、マークダウンに特化したエディタを利用したい場合は、本レッスンの下部にある「マークダウンでの書き方」もご覧ください。そこでマークダウン専用のエディタに関する情報を掲載しています。
コマンドライン
コマンドラインは、テキストを用いてコンピュータに対して操作を指示する方法です。たとえば「現在のディレクトリにあるファイルの一覧を表示する」や「このファイルにアクセスできるユーザーを変更する」といった簡単な操作から、より複雑な動作まで指示することができます。コンピュータの操作には、上記でインストールしたGitHub Desktopのように視覚的(グラフィカル)な方法がある場合もあれば、コマンドラインでテキストコマンドを直接入力する必要がある場合もあります。もしコマンドラインについてこのレッスン以上に詳しく知りたい場合は、Programming HistorianにIan Milligan氏とJames Baker氏が執筆した包括的なレッスンがありますので、必要に応じてそちらをご覧ください。本レッスンでは、レッスンを完了するのに必要な知識はすべてカバーしています。(コマンドラインを使わなければならない、もしくはコマンドラインの方が視覚的インターフェースよりはるかに簡単な場合のみ、コマンドラインを取り上げる方針です)。
コマンドラインではテキストベースのコマンドを使用する一方、「グラフィカルユーザーインターフェース(GUI)」では、通常アイコンや画像、マウスクリックなどを通じてコンピュータに指示を与えます。GUIの方が直感的に操作しやすいことも多いですが、一連のコマンドを続けて入力したり、チュートリアルからコピー&ペーストしたりする方が、GUIよりも簡単かつ迅速な場合があります。また、GUIが用意されていない機能や操作を行う必要がある場合は、コマンドラインで操作する必要があります。
Macの場合、標準のコマンドラインプログラムは「Terminal」(アプリケーション > ユーティリティ内にあります)です。Windowsでは「Command Prompt」「Windows PowerShell」「Git Bash」などがあり、それぞれ受け付けるコマンドの種類が異なります。本レッスンの後半で、どれを使用すべきか詳細を説明いたします。
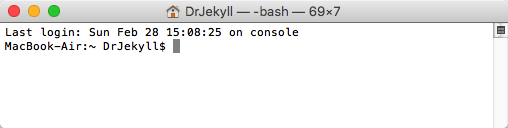
以下は、著者がMacの「Terminal」を使ったときのコマンドラインウィンドウの例です。ウィンドウ内には「Macbook-Air:~ DrJekyll$」のような文字列が表示されますが、これは「プロンプト」と呼ばれます(プロンプトはユーザーに対してコマンドの入力を促すためのテキストです)。スクリーンショットにある「Macbook-Air」はコンピュータの名称、「DrJekyll」はログインしているユーザーアカウント名であり、皆さまの環境ではコンピュータ名やユーザー名が異なる表示になる場合があります。

このレッスンでコマンドラインウィンドウを開いてコマンドを入力するよう求められたら、以下の点に注意してください。
- コマンドラインに入力(またはコピー&ペースト)するコマンドは、
このような書式になっています。コード例をコマンドラインにコピー&ペーストし、Enterを押してください。 - 新しいコマンドを入力する前に、インストールプロセスを完全に実行させてください。コマンドを入力して Enter キーを押すと、即座に結果が出ることもあれば、コマンドラインウィンドウがたくさんのテキストで埋め尽くされたり、コマンドラインウィンドウが何もしていないように見える (しかし、実際にはファイルのダウンロードなど裏で何かが起こってい る) こともあります。コマンドを入力してエンターキーを押すと、他のコマンドを入力する前にそのコマンドが完全に終了するのを待つ必要があります。もし処理の途中で止めてしまうと問題が起こることになります。{0}.コマンドラインが再びプロンプトを吐き出すと、コマンドが完了したことがわかります(例:Macbook-Air:~ DrJekyll$ 著者のコンピュータの場合)。以下のスクリーンショットを参考に、コマンドを入力した後、コマンドの処理中に何が起こったかを示すテキストが表示され(時にはパスワードの入力など、何かをするよう求められることもあります)、最後にコマンドプロンプトが再び表示され、何か別のコマンドを入力してもよいことを知らせている例を確認してください。

コマンドラインで何か別のことをする必要があり待ちたくない場合は、別のコマンドラインウィンドウを開き(Macの場合はcommand-Nを押すか、Shell > New Window > New Window with Settings-Basic)、別のコマンドラインウィンドウの処理が終わるのを待ちながら、そこで何かをしてください。
3. 同じコマンドを何度も入力したり貼り付けたりしている場合、または以前に入力したコマンドを思い出したい場合。コマンドラインで↑ (上向き矢印) を入力すると、直前に入力したコマンドをスクロールできます。使いたいコマンドが表示されたら、Enterキーを押すだけです。
macOS Catalinaから、bashに代わってzshがMacのデフォルトシェルになりました。このレッスンは zsh シェルではテストしていません。このチュートリアルに従うためにシェルをbashに設定したい場合は、こちらの説明を見てください。
依存関係のインストール
ここでは、コマンドラインを利用して、ソフトウェアをインストールします(すなわち、Jekyllが動作するのに依存しているコード)。コマンドラインを利用するのは、これを行うための視覚的なインターフェイスが存在しないためです。このセクションでは、MacまたはWindowsの場合の指示に分かれており、Windowsをご利用でしたら「Windowsの場合」の説明に進んでください。
Macの場合
Macをご使用の方は、以下の手順に従って進めてください。途中で「Windows向けの説明が始まります」と記載のある行まで進めます。
注意:Mシリーズ(シリコン)チップを搭載したMacをお使いの場合、Jekyllやその依存パッケージをインストールする際に互換性の問題が発生する可能性があります。その場合は、公式ドキュメントまたはオンラインフォーラムから、該当パッケージの追加インストール手順に従ってください。
コマンドラインウィンドウ(アプリケーション > ユーティリティ > ターミナル)を開き、上記のコマンドラインのヒントを念頭に置きながら、以下のステップに示すコードを入力します。
コマンドラインツール
MacでHomebrew(次にインストールします)を使えるようにするには、まず「コマンドラインツール」をインストールする必要があります。HomebrewはMacでオープンソースソフトウェアをコマンドラインからダウンロード・インストールできる「パッケージマネージャ」であり、Jekyllが動作しているRuby(プログラミング言語)のインストールを簡単にしてくれます。
ターミナルに以下のコードを貼り付け、Enterを押します。
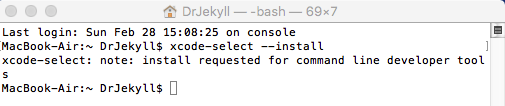
xcode-select --install以下のようなテキストが表示され、その後にポップアップが表示されます:

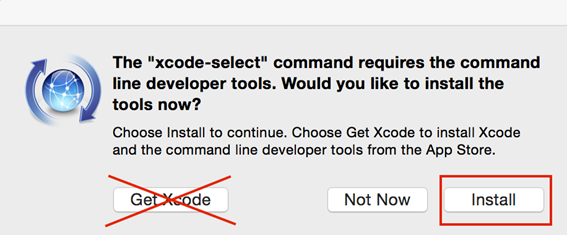
ポップアップで、”Install “ボタンをクリックします(”Get Xcode “ボタンではありません。Get Xcodeを押すと何時間もかかる不要なコードをインストールしてしまいます。)

インストールが完了すると、「ソフトウェアをインストールしました」というメッセージが表示されます:

Homebrew
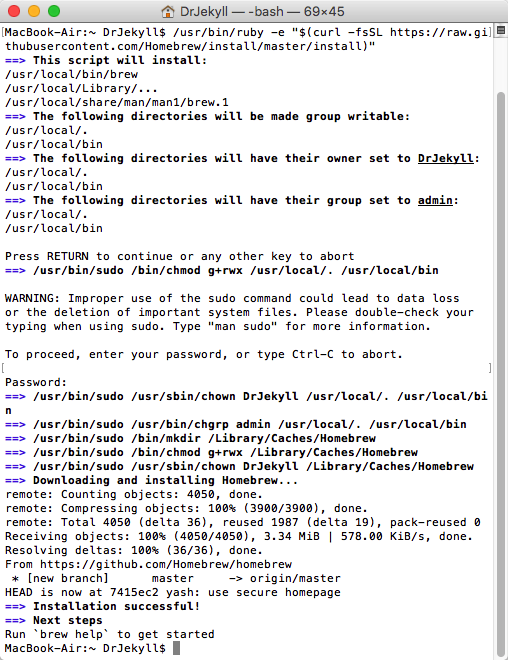
コマンドラインツールのインストールが完了したら、コマンドラインウィンドウに戻り、以下を入力してHomebrewをインストールしてください。
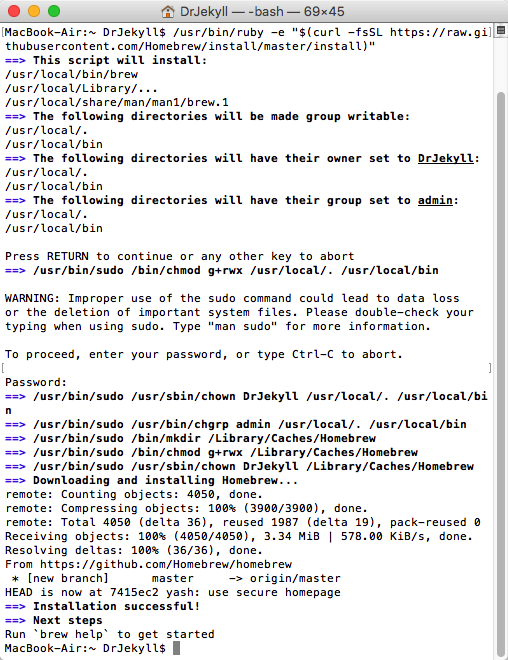
usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"プロンプトが表示されたらEnterキーを押します。求められたらコンピュータのパスワードを入力する必要があります。参考までに、以下に筆者のコマンドラインに入力されたコマンドのスクリーンショットと、その後に表示されたすべてのテキスト(Enterキーを押すプロンプトとパスワードの入力を含む)を示します。

RubyとRuby Gems
Jekyllはプログラミング言語のひとつであるRubyから作られています。Ruby GemsはJekyllのようなRuby製ソフトウェアのセットアップを容易にするものです(Homebrewのようなパッケージマネージャの一種ですが、Mac全体のインストールを簡単にするのではなく、Rubyのインストールをよりシンプルにする機能を提供しています。)
brew install rubyコマンドプロンプトが再び表示されるのを確かめたうえで、次のコマンドを入力してください。
gem install rubygems-updateこの時点でパーミッションエラーが発生する場合は、GEM HOMEをユーザーディレクトリに設定すると解決する場合があります。以下を入力してみてください。
echo '# Install Ruby Gems to ~/gems' >> ~/.bashrc echo 'export GEM_HOME=$HOME/gems' >> ~/.bashrc echo 'export PATH=$HOME/gems/bin:$PATH' >> ~/.bashrc 上に続けて
source ~/.bashrcと入力します。
macOS CatalinaとmacOS Big Surの一部のユーザーから、RubyとRuby Gemsのインストールがうまくいかないという報告がありました。このレッスンはこれらのオペレーティングシステムのリリースより前のものですが、ここで提供されるコードは可能な解決策を提供するために適応されています。
NodeJS
NodeJS(またはNode.js)は開発プラットフォーム(特に「実行環境」)であり、Javascriptをより高速に実行できるようにします。
brew install nodeJekyll
Jekyllはウェブサイトを作成する(いわゆる「サイト生成」)ためのコードであり、すべてのブログ投稿ページに同じテンプレート(ロゴ、メニュー、著者情報など)を適用するといった、よくある作業を簡単にしてくれます。Jekyllや静的サイトが具体的にどのようなものなのか、またなぜ静的サイトの作成にJekyllを使用すると便利なのかについては、上記で詳しく説明しました。
gem install jekyllこの時点でパーミッションエラーが発生した場合は、上記のコマンドの代わりに
usr/local/bin/gem install jekyllを入力すると解決することがあります。
以下のステップ(Windowsユーザー向け)をスキップし、「Jekyllをセットアップする」まで進んでください。
Windowsの場合
Windowsユーザー向けの手順とMacユーザー向けの手順が異なるのは、この「依存関係のインストール」の部分だけです。Windowsをお使いの場合のみ、以下の作業を行ってください。
- JekyllはRubyというプログラミング言語で作られており、お使いの環境にRubyをインストールする必要があります。まずは https://rubyinstaller.org/downloads/ を開き、DevKitが付属している最新バージョン(WITH DEVKIT)のインストーラーをダウンロードしてください。(サイトに表示される => マークのあるリンクが推奨インストーラーになります。)
- インストーラーを実行します。標準的なインストール設定を維持することが推奨されていますが、もし設定を変更する場合でも、MSYS2 development toolchainをインストールするオプションだけは必ず選択した状態にしてください。
- インストーラーがファイルのコピーを完了するまで待機してください。ただし、ファイルのコピーが完了してもすぐにインストーラーを閉じないでください。終了前に「ridk install を実行するかどうか」を尋ねるメッセージが表示されますので、このオプションを選択したまま「終了」をクリックしてください。
- インストーラーを閉じると、新しいコマンドプロンプトが開き、インストールするコンポーネントを尋ねられます。ここでは 「3」 (シングルクォート不要)と入力してください。MSYS2とMINGW開発ツールチェーンがインストールされます。数分かかり、途中で警告メッセージが表示されることがありますが、以下のようなメッセージが表示されれば正常に完了しています。
Install MSYS2 and MINGW development toolchain succeeded- このコマンドプロンプトを閉じ、新たに開いたコマンドプロンプトで Jekyllをインストールします。Jekyllはウェブサイトを生成するためのコード(いわゆる「サイト生成」)で、すべてのブログ投稿ページに同じテンプレート(ロゴ、メニュー、著者情報など)を使うといった一般的な作業を容易にしてくれます。Jekyllや静的サイトとは何か、また静的サイトをJekyllで作成するとどのような利点があるのかについては、前述のとおりです。以下のコマンドを入力し(Windowsセキュリティの警告が表示された場合は無視してかまいません)、Enterキーを押してください。
gem install jekyll bundler- インストールがうまくいったか確認するために、コマンドプロンプトで
jekyll -vと入力してEnterキーを押してください。Jekyllのバージョンが表示されれば、インストールは正常に完了しています。
以降の説明は、MacとWindowsの両方に共通の手順です。
Jekyllをセットアップする
これでウェブサイトを作成するために必要なすべてのインストールが完了しました。ここでは、Jekyllを使って新しいフォルダを作成し、その中にウェブサイトを構成するファイル一式をまとめます。また、このフォルダをGitHub Desktopアプリからアクセスできる場所に置き、後ほどサイトを公開する際にスムーズに作業できるようにしておきます。
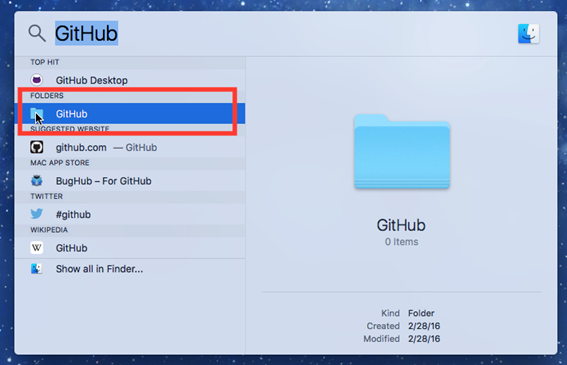
- GitHub Desktopアプリをインストールした際に作成された、GitHubフォルダへのファイルパス を事前に確認しておく必要があります。ファイルパスとは、パソコン上のディレクトリ(フォルダ)構成の中で、特定のファイルやフォルダがどこにあるかを示すテキスト情報です(例:/Desktop/MyRecipes/Spaghetti.doc など)。もしGitHubフォルダのファイルパスを把握していない場合は、Macの場合は画面右上にある虫眼鏡アイコンから検索、Windowsの場合はスタートメニューの検索フィールドを使ってGitHubフォルダを探してみてください。

Macの場合、虫眼鏡アイコンをクリックすると画面中央に検索ボックスが表示されますので、そこに「GitHub」と入力し、「Folders(フォルダ)」の下に表示される「GitHub」をダブルクリックしてください。するとFinder内にあるGitHubフォルダが開きます(Windowsでは見た目が多少異なる場合がありますが、操作自体は同様です)。このフォルダはアプリケーション名と同じ「GitHub Desktop」のような名前が付いていることがあります。
一部のコンピュータでは、このフォルダが「GitHub for Macs」と表示され、検索しても見つからない場合があります。もしGitHubフォルダが見つからなかった場合は、Finderで「ライブラリ(Library)> Application Support」の順に移動して、「GitHub for Mac」というフォルダがないかを確認してください。なお、Finderの「移動(Go)」メニューをクリックしながらOptionキーを押すと、ユーザー名に対応した「ライブラリ(Library)」フォルダが表示されますので、こちらからも確認できます。

「GitHub」フォルダを右クリックし、”GitHubをコピー”を選択します。GitHubフォルダのファイルパスがクリップボードにコピーされました。
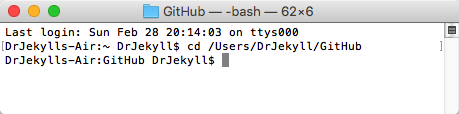
2. コマンドラインで cdと入力し、続けて半角スペースを挟んだ後に、先ほど確認した(またはコピーした)GitHubフォルダへのファイルパスを入力します。もしファイルパスがわからない場合は、前の手順でコピーしたパスを Command + vでペーストしてください。なお、著者のコンピュータ(ユーザー名が「DrJekyll」)の場合は、以下のようになります。

cd コマンド (change directory) は、その後に入力したパスで指定した場所をコンピュータのフォルダシステムで探すように指示します。この場合は、GitHub Desktop アプリをインストールして作成した GitHub フォルダへのパスです。
- コマンドラインで次のように入力し、Enterキーを押します:
gem install jekyll bundlerコマンドプロンプトが再び表示されるのを待って、次のステップに進んでください。
4. 作成するウェブサイトの公開URLは、http://amandavisconti.github.io/JekyllDemo/ のような形式になります。URLのamandaviscontiの部分は著者のGitHubユーザー名で、JekyllDemoの部分は私がこのステップで入力した箇所になります(独自のカスタムURLを購入して使用するオプションは可能ですが、このレッスンでは扱いません)。大文字と小文字が異なるURLは自動的に同じサイトにリダイレクトされない場合があるため、筆者のJekyllDemoの例とは異なり、確実にアクセスされたい場合はすべて小文字の名前を使うことをお勧めします。
コマンドラインで以下を入力してください(JekyllDemo の部分は、ご自身のサイト名に置き換えてください)。
jekyll new JekyllDemoこのコマンドにより、Jekyll は指定した名前(例:JekyllDemo)のフォルダを作り、その中に必要なファイルをすべて配置して新しいサイトを作成します。以下、本レッスンでは、この作成したフォルダ(例:JekyllDemo)を「ウェブサイトフォルダ」と呼びます。
5. コマンドラインで次のように入力して、サイトフォルダに移動します(以下、このレッスンではJekyllDemoの部分を、先ほどのステップでご自身のサイトとして選択した任意の名前に置き換えるようにしてください)。
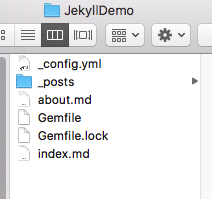
cd JekyllDemoFinderでGitHub > JekyllDemoのフォルダ見ると、新しいファイルがたくさんインストールされているのがわかります。これらがウェブサイトを動かすためのファイル類です(後ほどそれぞれのファイルの役割を説明します)。

ローカル環境でウェブサイトを作成する
このセクションでは、手元のコンピュータ上だけ(ローカル環境)でサイトを作成する方法について説明します。ローカル環境でサイトを開く場合、ブラウザを使ってサイトの見た目を確認できますが、他のユーザーが閲覧できる状態ではありません。(つまり、まだ「公開」されておらず、URLを入力しても他の方からは見えない状態です)。
このように、ローカル環境を使えば、自由に実験を行ったうえで「公開」したいと思ったタイミングでのみ正式に公開できます。また、一度サイトを公開してからも、ローカル環境で新しい文章やデザインを試し、満足のいく仕上がりになったら公開版に反映するといった運用が可能です。
1.コマンドラインで以下を入力します。
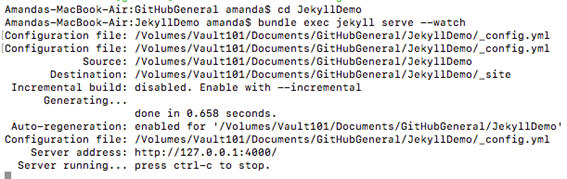
bundle exec jekyll serve --watchこれは、ウェブサイトをローカルに表示したいときに実行するコマンドです。jekyll serveは、ローカルでJekyllを実行するようにコンピュータに指示を与えるものです。–watchはbundle execと併用することで、サイトのファイルが更新された場合(新しいブログ投稿やページを作成して保存するなど)にブラウザをリロードすれば、その変更が反映されるようになります。例外として_config.yml ファイルを編集した場合は、このコマンドを再起動しない限り変更内容が反映されません(次のセクションで詳しく説明します)
2. 上記コマンドを入力すると、処理が完了したような表示にはならず、Jekyllがコマンドライン上で動作し続ける状態になります。コマンドラインは、先のコマンドがまだ処理中のときに新たなコマンドを入力すると不具合を起こす可能性があることを覚えていますか?このため、ローカルサイトを表示している間に他のコマンドを入力したい場合は、新たに別のコマンドラインウィンドウを開く必要があります(詳しくは、前述のコマンドライン使用方法セクションをご参照ください)。

ウェブサイトフォルダ内のファイルに加えた変更によるレポートやエラーメッセージは、このコマンドラインウィンドウに表示されます。何か不具合が起きたらまずはここをチェックしましょう。
3.ローカルサイトの実行を停止するには、control+Cを押します(これによりコマンドラインが再び使用可能な状態に戻ります)。もう一度ローカルでサイトを起動したい場合は、改めて
bundle exec jekyll serve --watchのコマンドを入力します。
4. ローカルでサイトが実行されている間は、ブラウザで http://localhost:4000/ を開く と、Jekyllが生成したベーシックなサイト(テンプレートの文章入り)を確認できます。

ミニチートシート
- コマンドラインで
bundle exec jekyll serve --watchと入力すると、ローカルでWebサイトを実行します。ブラウザでlocalhost:4000にアクセスすると、ローカルサイトの確認ができますが、ただし、次のセクションで設定を変更するため、以降は http://localhost:4000/JekyllDemo/ のようにサイトフォルダ名(この例では JekyllDemo)と最後のスラッシュを含めたURLでサイトにアクセスする必要があります。 - コマンドラインでcontrol + cを押して、ウェブサイトのローカルでの実行を停止できます。
- サイトを実行中にウェブサイトのファイルを編集した後は、ファイルを保存し、ブラウザをリロードすれば変更が反映されます。ただし、_config.yml ファイルは例外で、これを編集した場合は、一度Jekyllを停止し、再度上記コマンドを実行し直さなければ変更内容が反映されません。
- 何度も
bundle exec jekyll serve --watchを入力する必要はなく、コマンドラインで ↑(上矢印)を押すと最近入力したコマンドを表示できるので、使いたいコマンドが表示されたら Enterキーを押すだけで再入力する手間を省けます。
設定の微調整を行う
これで、あなたのコンピュータからのみアクセス可能な基本的なプライベートウェブサイトが完成しました。このセクションでは、ウェブサイトのタイトルと作者情報を変更し、さまざまなウェブサイトファイルの機能を簡単に説明することで、サイトのカスタマイズを開始します。
_config.ymlでの基本的なサイト設定
- Finder(Mac)もしくはディレクトリフォルダ(Windows)であなたのウェブサイトフォルダへ移動します。著者のウェブサイトは /Users/DrJekyll/GitHub/JekyllDemo にあり(DrJekyll はログインしているユーザー名で、JekyllDemo はウェブサイトフォルダ名です)、もしウェブサイトフォルダの場所がわからない場合は「Jekyllをセットアップする」セクションに戻ってください。
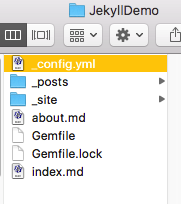
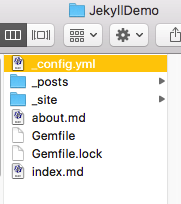
前のセクションでサイトを生成して実行したことにより、新しく「_site」フォルダが追加されていることに気づくでしょう。ここは、Jekyll がウェブサイトフォルダ内の他のファイルから生成した HTML ファイルを配置する場所です。Jekyll は、サイトの設定ファイル(_config.yml)や、他のウェブページ情報を含まず投稿やページの内容だけが書かれたファイル(例: about.md)など、さまざまなファイルを組み合わせて、ウェブブラウザが読み込んで閲覧者に表示できる HTML ページを生成しています。

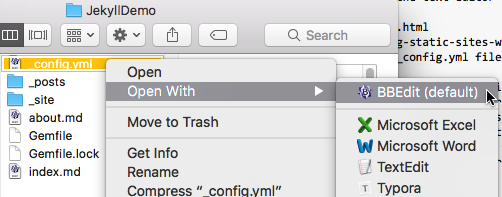
2. まずはメインの設定ファイル_config.ymlをカスタマイズします。これからこのファイルや他のウェブサイトファイルを開く場合は、お使いのテキストエディタ(例:Macなら TextWrangler、Windows なら Notepad++)で開いてください。


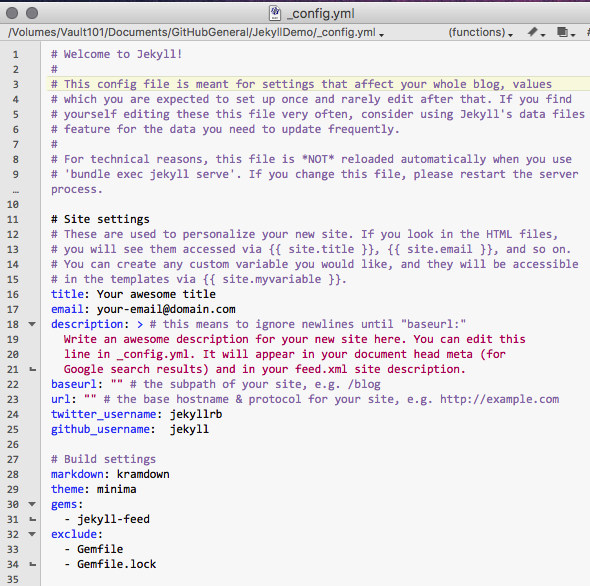
_config.yml ファイルは、その名のとおり「ブログ全体に影響を与える設定をまとめて行い、一度設定すればめったに編集しなくてよい値」を扱うファイルです(実際にファイル内にもそう書かれています!)。_config.yml はサイトのタイトルを設定したり、サイトに関連付けたいメールアドレスなどの情報を共有したり、あるいはウェブサイト全体で利用したい「基本設定」タイプの情報を追加したりする場所です。
.yml というファイル形式は、このファイルが YAML(“YAML Ain’t Markup Language”の頭文字)という方法で記述されていることを意味します。YAML は人間が書いたり読んだりしやすく、機械にとっても解釈しやすいデータ形式です。_config.yml の内容をカスタマイズするときも、もともとの書式を維持する限り、YAML について深く学ぶ必要はありません(例:タイトル情報はメールアドレスとは別の行に配置するなど)。
3. このファイルのテキストを変更し、保存したら、ブラウザでローカル環境のウェブサイトを開いて変更内容を確認できます。ただし、_confit.ymlを変更しても、他のウェブサイトファイルと異なり、サイトをすでに起動している状態ではすぐには反映されません。_config.yml の変更を適用するには、サイトが停止しているときに編集するか、_config.yml を編集したあとに一度サイトを停止してから再度起動する必要があります。(_config.yml の変更はリフレッシュ機能に含まれていません。このファイルはサイト内リンク構造などを指定する場合があるため、サイト起動中に変更すると大きな問題が起こり得るからです。)
ウェブサイトファイルを少しずつ(最初は一度にひとつずつ)変更し、保存し、それからブラウザを更新してサイトへの反映を確認するという手順を踏むと、もし何か問題が起きたとしても、原因がどの変更にあるのかが明確になり、元に戻しやすくなります。
- 行の先頭に # が付いている部分はコメントです。コメントはコードとしては解釈されず、「なにかの操作方法」や「なぜそのコードを変更したのか」などのメモとして機能します。
- コメントはウェブサイトに影響を与えないので、いつでも削除できます(たとえば _config.yml の 1~6 行目がコメントアウトされており、Jekyll の使用方法に関する情報が書かれていて不要であれば、これらを削除しても問題ありません)。
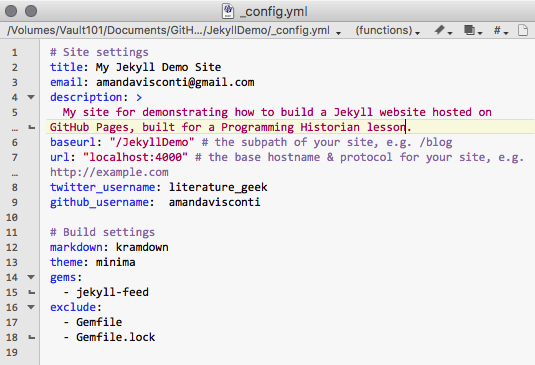
4. _config.yml ファイルを以下の指示に従って編集する。
- title: ウェブサイトのタイトル。ウェブページのヘッダー部分に表示したい名前。
- email: あなたのメールアドレス。
- description: ウェブサイトの説明文。検索エンジンの結果やサイトのRSSフィードで使用される。
- baseurl: ダブルクォーテーションの中に、スラッシュとウェブサイトフォルダ名(例: “/JekyllDemo/”)を入力する。正しいURLでサイトを参照するために必要。フォルダ名は GitHub リポジトリ名と同じにし、末尾にスラッシュを付けること。これは GitHub Pages で公開する際に必須となる。
- url: “http://yourdomain.com” を “localhost:4000” に置き換え、ローカル環境でサイトを正しいURLに割り当てる。
- twitter_username: あなたの Twitter ユーザー名(@ は含めない)。
- github_username: あなたの GitHub ユーザー名。
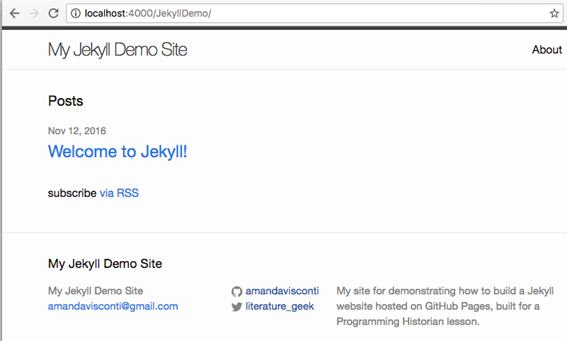
baseurl と url を変更したことで、コンピュータ上のローカル環境とウェブ上での運用とを同じファイルから行えるようになります。ただし、この変更によって、Jekyll が起動している間にローカルサイトを閲覧する URL がhttp://localhost:4000 から http://localhost:4000/JekyllDemo/ に変わります(JekyllDemo の部分はあなたのウェブサイトフォルダ名に置き換え、末尾のスラッシュを忘れないようにしてください)。
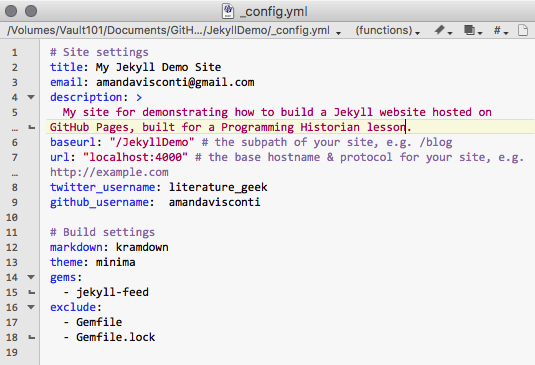
以下のスクリーンショットでは、_config.yml の最初にあったコメント行(1~9 行目と 12~15 行目)や “description” の機能を説明するコメントを削除しました(必須ではありませんが、「不要なコメントは削除できる」という例としてお見せしています)。そして、上記の指示に沿ってファイルの残りの部分をカスタマイズしています。

5. ファイルを保存し起動(すでに起動中であれば一度停止してから再起動)します。その後、ブラウザで localhost:4000/JekyllDemo/ にアクセスして(「JekyllDemo」の部分をご自身のサイトフォルダ名に置き換え、末尾のスラッシュを忘れないでください)、カスタマイズされたローカルサイトを確認してください。

すべてのものは、どこに(そして、何が)あるのか?
あなたのサイトがどのように機能しているのか、また、より高度なことを行うためにどのファイルを操作すればよいかを理解するために、現在のウェブサイトフォルダ内の各フォルダやファイルが何をしているのかを説明します。ファイルを開いて編集する際は、ワープロソフト(Microsoft Wordやその他イタリックや太字などの書式を追加できるもの)ではなく、テキストエディタ(TextWranglerなど)でファイルを開いて編集することを忘れないでください。これにより、見えない書式文字がファイルに保存されてサイトの動作を妨げるのを防ぐことができます。もし、すぐにサイトにコンテンツを追加して公開したい場合は、次のセクションに進んでください。

- _config.yml は前述のとおり、サイトの基本設定情報を提供するファイルです。例えば、サイトのタイトルや、ここでは扱いませんが投稿のリンク構造(例:MySite.com/year/month/day/post-title の形式にするかどうか)を設定できます。
- _includes フォルダ には、サイト内のすべてのページまたは特定のページに共通して含まれるファイルが入っています(例:サイトタイトルやメインメニューを全ページのヘッダーに表示するためのコードなど)。
- _layouts フォルダ には、サイトのページの見た目を制御するコードが入っています。例えば、default.html は基本のレイアウトを定義し、post.html はブログ記事のデザイン、page.html は通常のページのデザインをカスタマイズするために使用されます。
- _posts フォルダ には、ブログ記事を表す個別のファイルが格納されます。このフォルダに新しい投稿を追加すると、ウェブサイト上に新しいブログ記事が表示されます。記事は新しいものから古いものへと並びます(逆時系列)。ブログ投稿の追加については次のセクションで詳しく説明します。
- _sass フォルダ には、サイトの視覚的デザインを制御する SCSS ファイルが格納されています。
- _site フォルダ は、ウェブ上に表示される HTML ページが生成・保存される場所です(例:Markdown ファイルとして投稿を作成・保存すると、Jekyll がそれを HTML に変換し、ブラウザで表示できるようにします)。
- index.md には、ホームページに表示したいコンテンツを追加できます。例えば、「投稿一覧」の上部に経歴の簡単な紹介文を表示するなどの用途に使えます。
- about.md は Jekyll ページのサンプルです。すでにウェブサイトのヘッダーにリンクされており、このファイルを開いてテキストを書き換えることで内容をカスタマイズできます。サイトに新しいページを追加する方法については、次のセクションで説明します。
- css フォルダ には、SCSS から変換された CSS が格納されており、サイトの視覚的デザインを制御します。
- feed.xml は、ブログ投稿の RSS フィードをフォローできるようにするファイルです。
- index.html は、サイトのホームページに表示されるコンテンツの構造を制御するファイルです。
ページと投稿の作成
このセクションでは、ウェブサイトにページやブログ記事を作成する方法について説明します。
ページと投稿(posts)は、異なるスタイルで表示される2種類のコンテンツです。ページは、「About(概要)」ページのように、時系列に並べられることはありませんが、サイトのメインメニューなどに含まれるコンテンツ です。投稿は、公開日順に整理されるコンテンツ として作成されます。ページのURLはMySite.com/about/のように表示され、投稿のURLはMySite.com/2016/02/29/my-post-title.htmlのように表示されます。
マークダウンでの書き方
マークダウンは、ウェブ上で読みやすい形式に文章を整える方法です。これは、テキストのフォーマットをどこに追加すべきかを示す、覚えやすい記号のセットです(例えば、テキストの前に # を付けると見出しとしてフォーマットされ、* を付けると箇条書きのリスト項目としてフォーマットされます)。特に Jekyll では、マークダウンを使用することで、執筆者が使いやすい方法でウェブページやブログ投稿を作成できます(例えば、エッセイを書く際に HTML タグを調べたり追加したりする必要がありません)。それでも、ウェブ上では適切にフォーマットされた状態で表示されます(つまり、マークダウンはテキストから HTML へ変換されます)。
本レッスンでは マークダウンの詳細は扱いません。もし マークダウンに馴染みがない場合は、今のところフォーマットなしの投稿やページを作成していただいて構いません(つまり、太字やイタリックなし、見出しなし、箇条書きなし、です)。しかし、これらのフォーマットは簡単に学べます。便利なマークダウンのリファレンスがあり、また、Sarah Simpkin による「Programming Historian」のレッスンでは マークダウンを使う方法とその理由が詳しく説明されています。テキストのフォーマット(イタリック、太字、見出し、箇条書き・番号付きリスト)や、ハイパーリンク、埋め込み画像、その他のファイルを追加したい場合は、これらのリンクを参考にするとよいでしょう。
使用するマークダウンのチートシートが「kramdown」フレーバーのものであることを確認してください。GitHub Pages(本レッスンでウェブサイトをホスティングする場所)では kramdown がサポートされています。(マークダウンにはさまざまな「フレーバー」があり、扱いが微妙に異なりますが、見出しのフォーマットを作成する記号など、よく使われる記号のほとんどは共通しています。そのため、kramdown と明示されていないマークダウンチートシートを使用しても大きな問題ありません。しかし、サイトでエラーが発生する場合は、使用している記号が kramdown に含まれていない可能性があります)。
また、「マークダウンエディタ」ソフトウェアに興味を持たれるかもしれません。例えば Typora(OS X および Windows 対応、現在ベータ版のため無料)を使用すると、マークダウンを書く際に一般的なキーボードショートカットを利用できます(例えば、テキストを選択して Command + B を押すことで太字にできます)。また、マークダウンで入力しながら、ウェブ上でどのように表示されるかをリアルタイムで確認することもできます(例えば、# の前置きなしで見出しがそのまま見出しとして表示されます)。
ページの作成
- ウェブサイトにすでにページがあることを確認するために(Jekyll のウェブサイトを作成した際にデフォルトで生成されたページ)、ウェブサイトフォルダへ移動し、about.md ファイルを開いてください。テキストエディタ(例:TextWrangler)または マークダウンエディタ(例:Typora)で開くと、「About」ページを作成するファイルを確認できます。また、ウェブサイトの右上にある「About」リンクをクリックすると、そのファイルが作成するウェブページがブラウザでどのように表示されるかを確認できます。
- —(ハイフン)の間にある部分は「フロントマター(front matter)」と呼ばれます(マークダウンエディタでファイルを開くと、フロントマターがグレーの背景として表示されることがあります)。フロントマターは、サイトに対して、そのファイルの内容をページとしてフォーマットするか、ブログ投稿としてフォーマットするか、投稿のタイトル、公開日時、およびその投稿やページを分類するカテゴリを指定する役割を持っています。
ページのフロントマター内の設定は変更できます。
- layout: そのままにしてください(page と記載されているはずです)。
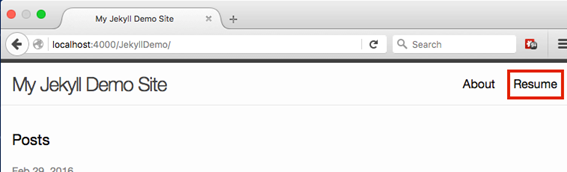
- title: 希望するページタイトルに変更してください(投稿とは異なり、タイトルには “(ダブルクォーテーション)を付けません)。以下のスクリーンショットでは、「Resume」というタイトルのページを追加しました。
- permalink: スラッシュ (/) の間に、サイトのメイン URL の後に続ける単語(またはフレーズ)を指定してください。ただし、単語の間にはスペースではなく -(ハイフン)を使用してください。例えば、permalink: /about/ と設定すると、ページの URL は localhost:4000/yourwebsitefoldername/about/ になります。
- フロントマターの — の下のスペース(マークダウンエディタを使用している場合はフロントマターのグレーのボックスの下)が、ページのコンテンツを記述する場所になります。ここに上で説明したマークダウンを使用してページの内容を書いてください。
- すでにサイト内にある「About」ページに加えて(このページはカスタマイズや削除が可能)、新しいページを作成するには、about.md ファイルをコピーし、同じフォルダ(ウェブサイトのメインフォルダ)に保存してください。そして、コピーしたファイルのファイル名を希望するタイトルに変更してください。その際、スペースの代わりにハイフンを使用してください。例えばresume.md や contact-me.md など。ファイルのフロントマターにある title と permalink を変更し、ページのコンテンツを編集してください。新しく作成したページは、サイトのヘッダーにあるメインメニューに自動的に表示されます。

参考までに、私のデモサイトのページの例をご覧いただくか、そのページの背後にあるファイルをご覧ください。
投稿の作成
1. Finderでウェブサイトフォルダ(例:JekyllDemo)に移動し、その中にある _posts フォルダを開いてください。その中にあるファイルを、テキストエディタ(例:TextWrangler)または Markdown エディタ(例:Typora)で開きます。ファイル名は 2016-02-28-welcome-to-jekyll.markdown のようになっており、日付の部分は Jekyll サイトを作成した日にちに対応しています。

ページの場合と同様に、投稿でも — の間にある部分は「フロントマター(front matter)」と呼ばれます(マークダウンエディタでファイルを開くと、フロントマターの部分が、ダッシュの間で表示される代わりに、グレーの背景で表示されることがあります)。フロントマターは、サイトに対して、そのファイルの内容をページとしてフォーマットするか、ブログ投稿としてフォーマットするか、投稿のタイトル、公開日時、およびその投稿やページを分類するカテゴリを指定する役割を持っています。
2. 複数の投稿がサイト上でどのように表示されるかを確認するために、2つ目の投稿を作成します。開いている 20xx-xx-xx-welcome-to-jekyll.markdown ファイルを閉じた後、Finder でそのファイルを右クリックし、「複製」を選択してください。すると _posts フォルダ内に 20xx-xx-xx-welcome-to-jekyll コピー.markdown という名前の2つ目のファイルが作成されます。
3. 20xx-xx-xx-welcome-to-jekyll コピー.markdown ファイル名をクリックして編集できる状態にし、今日の日付を反映させた新しいファイル名に変更してください。例えば、2016-02-29-a-post-about-my-research.markdown のように変えます。(タイトルの各単語の間にはスペースではなくハイフンを使用してください。)
4. 名前を変更したファイルをテキストエディタまたは マークダウンエディタで開き、以下の内容をカスタマイズしてください。
- layout: 変更せずそのままにしてください(post と記載されているはずです)。
- title: “Welcome to Jekyll!” を、新しい投稿のタイトルに変更してください(タイトルはダブルクォーテーションで囲んだままにします)。通常、投稿タイトルは、ファイル名の単語と同じにします。(ただし、スペースと大文字を使って表現します)。このタイトルが投稿ページに表示されます。
- date: 投稿したい日時に変更します。ファイル名の日付と一致させるようにしてください(投稿を表示させるには、指定した日付と時刻がすでに経過している必要があります)。
- categories: “jekyll update” の文字列を削除し、ここには何も追加しないでください。現在のテーマではこのフィールドを使用せず、記入すると投稿 URL に問題が生じる可能性があります。(他のテーマでは、このフィールドを使ってブログ投稿をカテゴリ別に分類できます)。
- フロントマターの2つ目の — の下(または マークダウンエディタを使用している場合はグレーのボックスの下): ここにブログ投稿の本文を、上で説明したマークアップの書き方に倣って記述します。
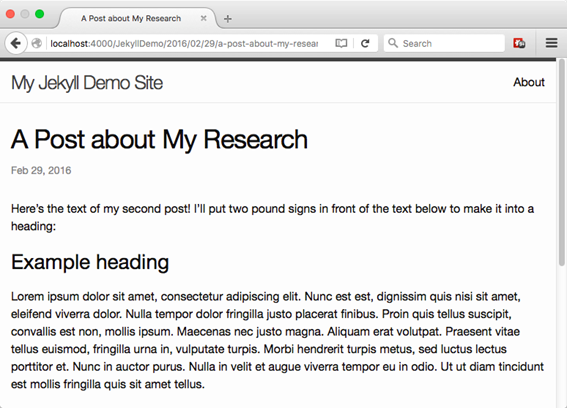
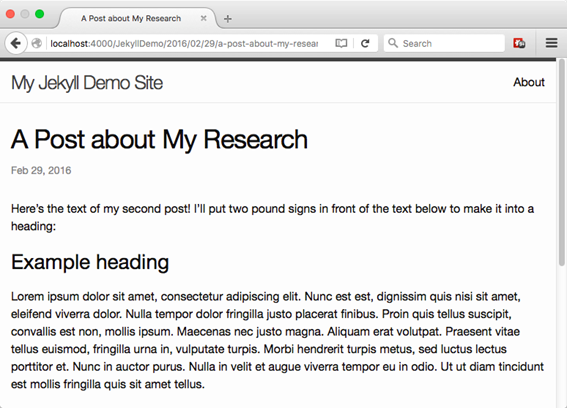
ファイルを保存した後、サイトのトップページに2つ目の投稿が表示され、リンクをクリックするとその投稿のページへ移動できるはずです。


投稿の URL は、ローカルウェブサイトの URL(例:localhost:4000/JekyllDemo/)に続いて、公開日である年/月/日が表示され、その後にファイル名で指定したタイトルが付き、最後に .html が追加される形式になっていることに注意してください(例:localhost:4000/JekyllDemo/2016/02/29/a-post-about-my-research.html)。Jekyll は、_posts フォルダ内に作成したマークダウンファイルを、このような HTML ウェブページに変換しています。
_posts フォルダからファイルを削除すると、その投稿はウェブサイトからも削除されます(「Welcome to Jekyll!!」のサンプル投稿で試すことができます)。
新しい投稿を作成するには、既存のファイルを複製し、フロントマターや投稿の内容を変更するだけでなく、新しいファイル名(日付とタイトル)も必ず変更するようにしてください。
参考までに、私のデモサイトにある投稿の例をチェックしたり、その投稿を動かしているコードを見ることができます。
GitHubページでのホスティング
これで、ウェブサイトにテキストページや投稿を追加する方法を学びました。このセクションでは、ローカル環境のサイトをインターネット上に公開し、他の人が閲覧できるようにします。この時点で、ウェブサイトのバージョンが公開可能な状態になります。(つまり、検索エンジンやリンクを知っている人、あるいは偶然訪れた人がアクセスできるようになります。)
レッスンの前半で GitHub Desktop アプリをインストールしました。ここでは、このアプリを使用して、ウェブサイトのファイルをインターネット上に配置し、訪問者が閲覧できるようにします(GitHub Pages を利用)。初回は、ウェブサイトのファイルがまだウェブ上に存在しないため、すべてのファイルをアップロード します。その後は、ローカル環境でウェブサイトのファイル(コンテンツの追加、編集、削除)を変更し、公開サイトにもその変更を適用する準備ができた際に、このアプリを使って更新することになります(このセクションの最後に、手順を簡単にまとめたチートシートがあります)。
1. GitHub Desktop アプリを開きます。左上の + アイコンをクリックし、表示されるウィンドウの上部にある「Add」オプションをクリックします(すでに「Add」が選択されている場合はそのまま)。
2.「Choose…」ボタンをクリックし、ウェブサイトのファイルを含むフォルダ(例:JekyllDemo)を選択します。(Mac を使用していてこのフォルダが見つからない場合、ライブラリフォルダが非表示になっている可能性があります。この場合は、ライブラリフォルダを表示する方法を確認し、GitHub Desktop アプリがその中に移動できるようにしてください。
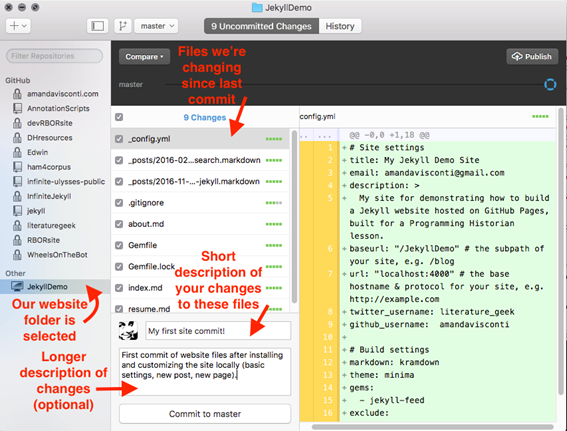
3.「Create & Add Repository」ボタン(Mac)または「Create Repository」ボタン(Windows)をクリックします。ウェブサイトのコードを前回パソコンから GitHub にコピーしてから変更(ファイルの追加や削除)を加えたファイルの一覧が表示されます(今回は GitHub にコードをコピーするのは初めてなので、すべてのファイルが新規ファイルとして表示されています)。
4. 最初のフィールドに、今回の変更内容を簡単に説明するメッセージを入力します(入力スペースには制限があります)。初回の場合は「My first commit!(最初のコミット!)」のような簡単なメッセージでも問題ありません。今後は、変更を追跡しやすくするために、より具体的な説明を入力するとよいでしょう(例:「Added new ‘Contact Me’ page(新しい ‘Contact Me’ ページを追加)」など)。
必要であれば、下の大きなテキストエリアに詳細なメッセージを入力することもできます(こちらはオプションです)。

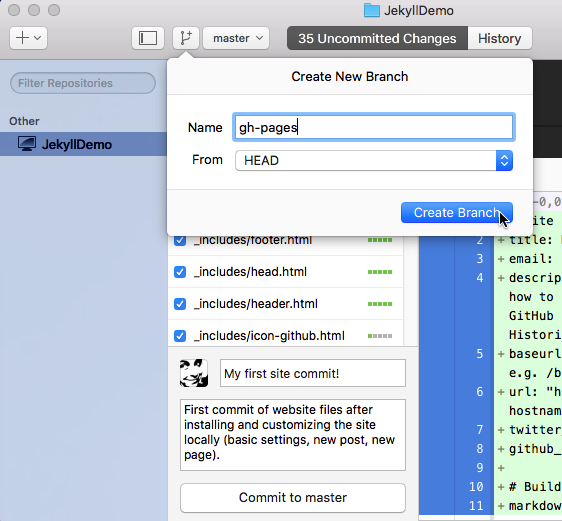
5. アプリウィンドウの上部、左から3番目のアイコンをクリックします(カーソルを合わせると「ブランチを追加」と表示されます)。「Name」欄に「gh-pages」と入力し、「Create branch」ボタンをクリックします。

6. アプリウィンドウの左下にある「gh-pagesにコミット」ボタンをクリックします。

7. 右上の「公開(Publish)」ボタンをクリックします。

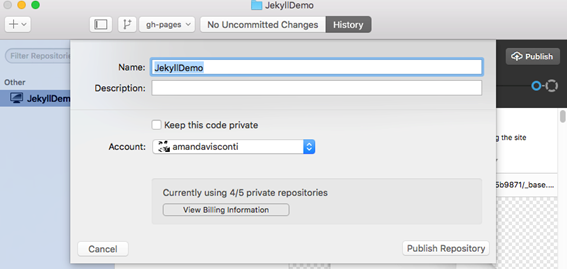
8. ポップアップで、すべてをそのままにして、右下の “Publish repository “ボタンをクリックします(あなたのウィンドウでは、スクリーンショットに示されているプライベートリポジトリに関するオプションは表示されないかもしれません)。

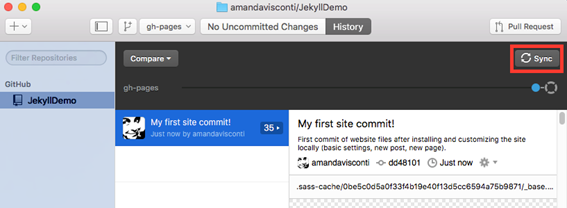
9. 右上の「同期(Sync)」ボタンをクリックします。

10. これで、あなたのライブウェブサイトにアクセスできるようになりました(リンクを共有することもできます!)。URL は、GitHub のユーザー名 ドット github.io スラッシュ ウェブサイト名 スラッシュ のパターンに従います。(例えば、著者のURLはamandavisconti.github.io/JekyllDemo/ です。)
ミニチートシート
今後、ローカルで行った変更をライブサイトに反映したい場合は、以下の手順に従ってください。
1.GitHub Desktop アプリを開き、変更点の簡単な説明を入力します (オプションで、2 番目のテキストボックスに長い説明を入力することもできます)。
2.テキストボックスの下にある “commit” ボタンをクリックします。
3.コミットが完了したら、右上の “Sync” ボタンをクリックします。
4.GitHub に変更が反映されるまで少し時間をおいてから (約 10~90 秒)、サイトを更新して変更を確認します。
高度なカスタマイズ
このレッスンでは、サイトの外観を変更したり、新しい機能を追加したりするような高度な作業については説明しませんが、ご自身でカスタマイズするための情報をいくつか紹介します。
ビジュアルデザイン
ウェブサイトの視覚的なデザインは、しばしばテーマと呼ばれます(より正確には、テーマは、ウェブサイトの外観に大きな変更を加えるコードと画像ファイルのセットを意味します)。
_sassとcssフォルダ内のファイルに変更を加えることによって、ウェブサイトの現在のテーマをカスタマイズすることができます。(残念ながら、Jekyllの最新バージョンでは、プレーンCSSの代わりにSASSを使用するようになっていますので、非デザイナーがカスタマイズを学ぶには少し難しいものとなっています。)
また、既存のテーマを導入し、必要に応じてカスタマイズすることも可能です。以下のリソースを利用して、Jekyll 用のテーマを検索してみてください。
- Alex Gil の「Ed」テーマ(シンプルなデジタルエディション向け。解説文書。無料)
- Rebecca Sutton Koeser の「Digital Edition」テーマ(無料)
- Jekyll Themes ディレクトリ(無料)
- JekyllThemes.io(無料・有料)
機能追加
- Jekyllのプラグインで少しコードを追加すると、全文検索、絵文字のサポート、およびタグクラウドのような機能を実装できます。
- このレッスンで行ったように GitHub Pages でサイトをホスティングする場合、GitHub Pages 上では、GitHub Pages の gem(ライブラリ)に含まれている Jekyll プラグインのみ使用可能です。以前の手順で Gemfile に追加した GitHub Pages gem に含まれるプラグインの一覧はこちらで確認できます。
- GitHub Pages以外の場所でJekyllウェブサイトをホスティングする場合は、すべてのJekyllプラグインを使用することができます(自分でホスティングする場合の手順はWebホストによって異なるため、ここでは説明しませんが、Jekyll サイトを自分のサーバーで運用する際のプラグインのインストール方法についてはこちらを参照してください)。「Jekyll plugin + 必要な機能」で検索すると、利用できるプラグインを見つけることができます。また、このページの下部にある「Available plugins」セクションでも、利用可能なプラグインの一覧を確認できます。
- GitHub PageのJekyllウェブサイトの無料ホスティングはそのままに、サイトにカスタムドメイン名をつけることができます(ドメイン名は、NearlyFreeSpeech.netのような「ドメイン名レジストラ」からリーズナブルな年会費-通常は約10ドル-で購入します)。例えば、著者のLiteratureGeek.comブログは、このレッスンであなたが作ったサイトと同じように、Jekyllで構築され、GitHub Pagesでホストされていますが、購入したカスタムドメインを設定することで、独自の URL でアクセスできるようになっています。カスタムドメインの設定手順はこちらで確認できます。
GitHub Pages にカスタムドメインを設定する際には、セキュリティ上の既知の脆弱性を防ぐために、GitHub の公式ドキュメントを参照し、ドメインの認証を行い、ワイルドカード DNS レコードを使用しないようにしてください。
こちらのページの右側のリンクをたどることで、WordPress、Blogger、Drupal、 Tumblrを含むさまざまな既存プラットフォームからの移行方法を確認できます。移行を行う際は、元のサイトを必ずバックアップしてください。投稿の URL を変更せずに移行するには、何度か試行が必要になる可能性があります(検索エンジンの結果やブックマークが機能しなくなるのを防ぐため)。
チートシート
ローカル環境でのテスト(新しいプラグイン、テーマ、新しいブログ記事の見た目を確認する場合):
- ローカルサイトを起動:コマンドラインで
bundle exec jekyll serve --watchと入力。 - ローカルサイトにアクセス:ウェブブラウザでlocalhost:4000/yourwebfoldername/を開く(例:localhost:4000/JekyllDemo/)。末尾のスラッシュを忘れないように!
- ローカルサイトの状態を確認しながら変更を加える:サイトを実行中にウェブサイトのファイルを編集した場合、ファイルを保存してブラウザを更新すると変更が反映されます。ただし、_config.yml を変更した場合は、一度サイトを停止し、再起動する必要があります。
- ローカルサイトを停止:コマンドラインでcontrol + cを押します。
ローカルの変更をライブサイトに反映する(新しく投稿する、設定の微調整を行う場合など):
- ウェブサイトのローカルファイルに必要な変更を加えます。
- GitHub Desktop アプリを開き、左サイドバーのリポジトリ一覧で自分のウェブサイトを選択している確認する。変更内容をまとめたコミットメッセージを書く (必要なら説明文も)。
- 左下の「gh-pagesにコミット」をクリック。
- コミットが完了したら、右上の「同期」をクリック。
- 変更内容が GitHub のウェブサーバーに届くまで 10~90 秒ほど待ってから、ウェブサイトにアクセスしてページを更新すると、変更内容が現在のサイトで表示される。
ヘルプ、謝辞および参考資料
ヘルプ
問題が発生した場合は、Jekyll のトラブルシューティングページが役に立つかもしれません。コマンドラインでエラーメッセージが表示された場合は、そのエラーメッセージをオンラインで検索してみてください。検索エンジンだけでなく、StackExchange サイトでは、過去に同じ問題に直面した人々の質問や回答を見つけることができます。
謝辞
このレッスンの編集、議論、レビューにご協力いただいた Programming Historian 編集者 Fred Gibbs に感謝いたします。また、Paige Morgan 氏、Jaime Howe 氏 にもレッスンのレビューをしていただきました。Scott Weingart 氏とその学生の皆様 には、Windows 環境でのレッスンのテストを行っていただきました。また、Tod Robbins 氏と Matthew Lincoln 氏 には、DH Slack で本レッスンに含めるべき内容についての貴重なご提案をいただきました。さらに、Roxanne Shirazi 氏 には、パーミッションやナビゲーションの問題に関する解決策をご提供いただきました。
編集委員会は、spswanz 氏 に、Ruby & Ruby Gems セクションのバグを指摘していただいたことについて感謝申し上げます。
参考資料
Jekyllに関する資料として以下にリンクをまとめています。
- Official Jekyll Documentation(Jekyllの公式ドキュメント)
- Jekyll “unofficially” links to two Windows + Jekyll resources: http://jekyll-windows.juthilo.com/ 【訳注;2025年2月6日現在リンク切れ】and https://davidburela.wordpress.com/2015/11/28/easily-install-jekyll-on-windows-with-3-command-prompt-entries-and-chocolatey/
- https://help.github.com/articles/using-jekyll-with-pages/
- Amanda Visconti, “Introducing Static Sites for Digital Humanities Projects (why & what are Jekyll, GitHub, etc.?)”
- Alex Gil, “How (and Why) to Generate a Static Website Using Jekyll, Part 1”
- Eduardo Bouças, “An Introduction to Static Site Generators”
- Jekyll Style Guide
- The Prose content editor (built on Jekyll)
- Digital Humanities Slack (DH の経験がなくても誰でも参加できます)。ぜひご参加いただき、Jekyll やその他のデジタル・ヒューマニティーズ(DH)向けの出版プラットフォームに関する議論が行われている #publishing チャンネルをチェックしてみてください。
著者について
Amanda Viscontiは、ヴァージニア大学Scholars’ LabのDHセンター長です。
引用について
<原著>
Amanda Visconti, “Building a static website with Jekyll and GitHub Pages,” Programming Historian 5 (2016), https://doi.org/10.46430/phen0048.
<翻訳記事>
Amanda Visconti著, 菊池信彦訳. JekyllとGithub Pagesを使った静的ウェブサイトの構築. DH研究情報ポータル. 2025. https://dhportal.ac.jp/?p=1716.